Project details
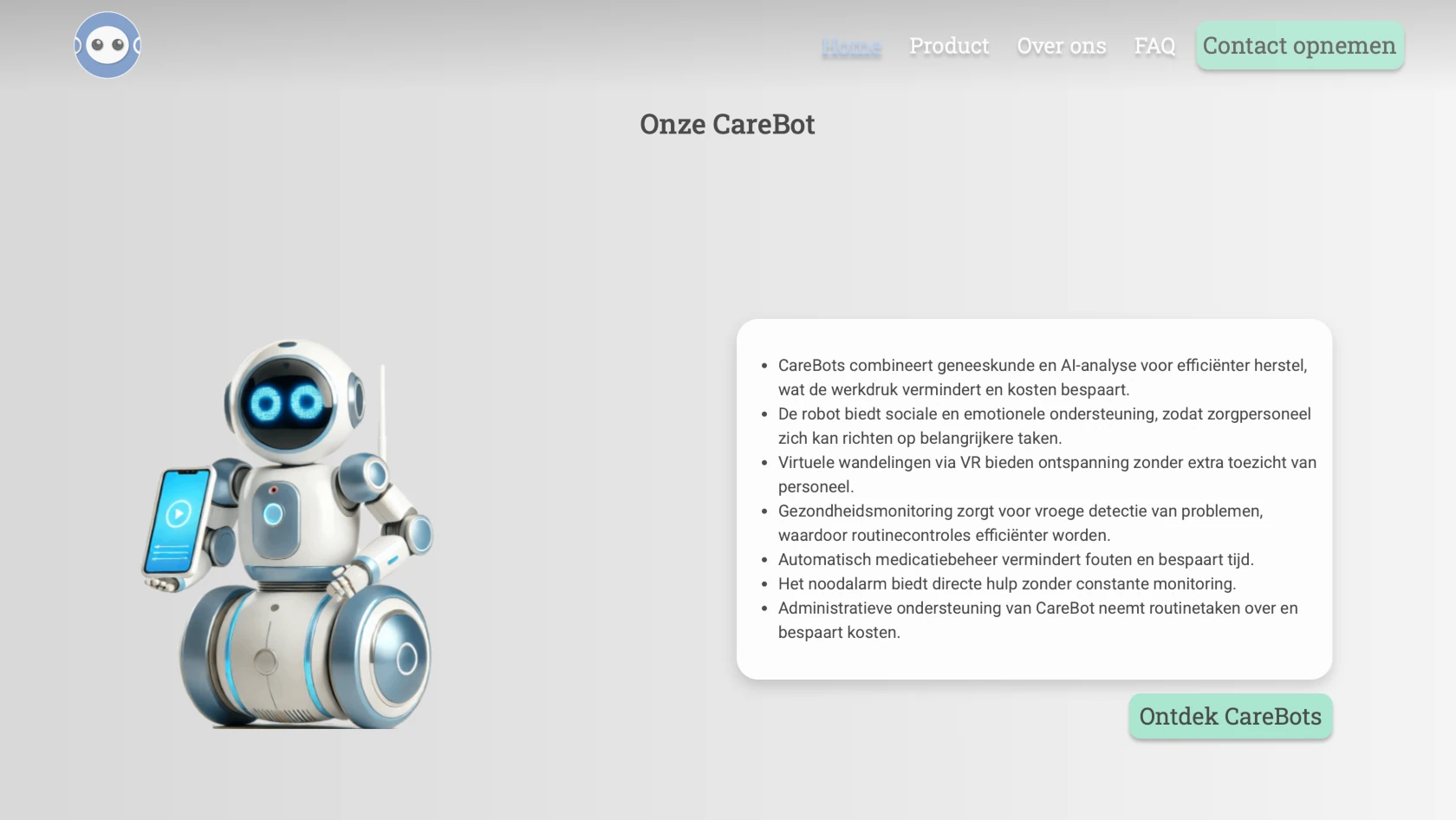
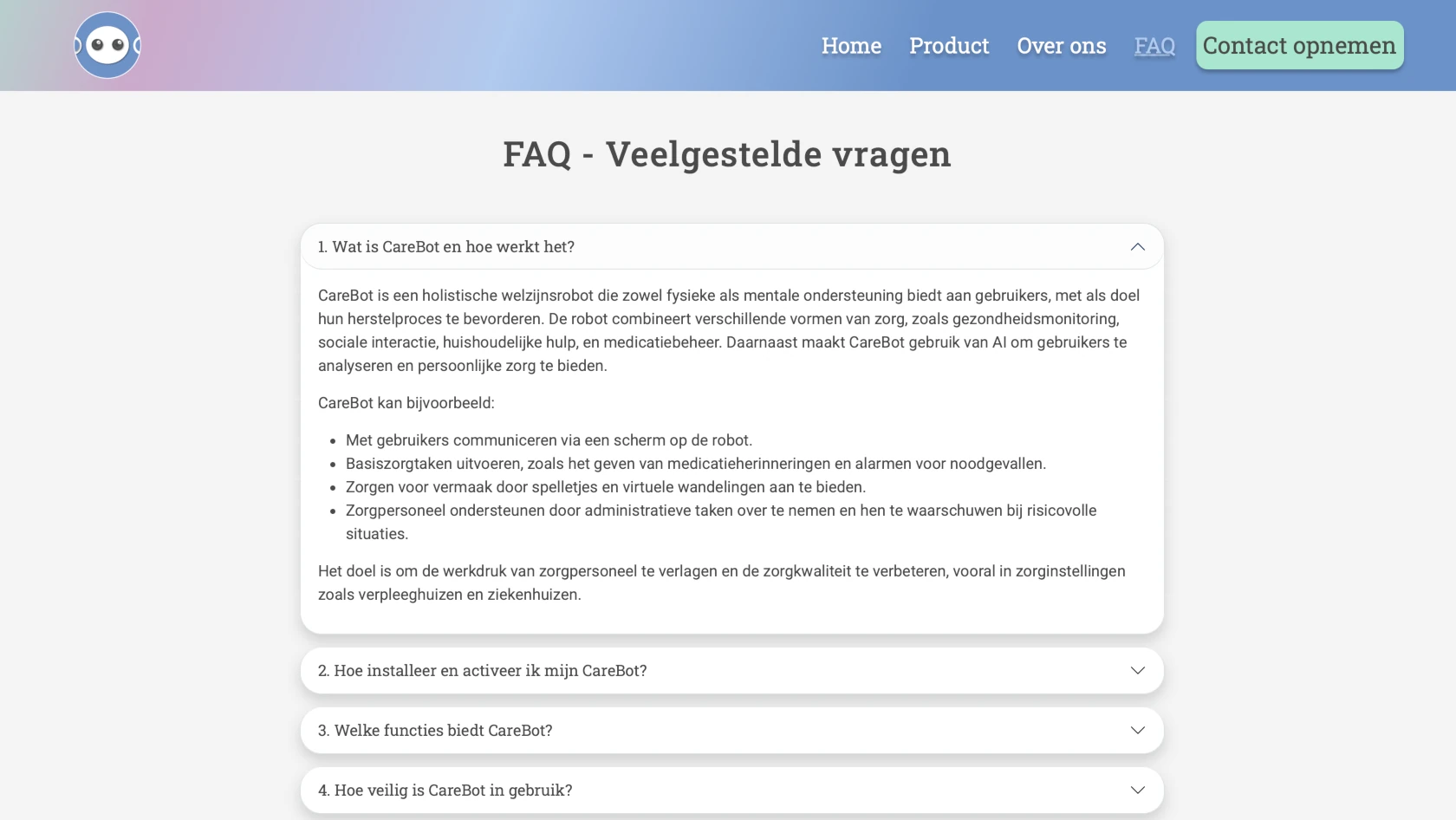
Voor de eerste periode van de opleiding kregen we de opdracht om een (innovatief) product te verzinnen. Voor dit product moest er een ondernemingsplan worden opgesteld. Aan de hand van dit plan moesten we een functioneel en technisch ontwerp schrijven en uiteraard de website zelf bouwen. Als groep kozen we voor het product 'CareBots': robots die ingezet worden in de zorgsector om de werkdruk van zorgpersoneel te verlagen en het welzijn van patiënten te verbeteren door middel van fysieke ondersteuning en interactieve zorg.
-

HTML5 -

CCS3 -

Github -

Figma -

JavaScript -

Bootstrap